
Stell dir vor, du kommst auf eine Website und das erste, was dir ins Auge fällt, ist ein großer, beeindruckender Bereich mit einem Bild, einer knackigen Überschrift und vielleicht einem Call-to-Action-Button (CTA). Das ist die sogenannte „Hero Section“. Diese einleitende Fläche, meist am oberen Rand einer Webseite, ist oft das erste, was ein Besucher wahrnimmt – sie ist quasi der „Held“ der Seite, der die Aufmerksamkeit auf sich zieht.
Doch was genau ist eine Hero Section, warum nennt man sie so und worin besteht der Unterschied zur Landing Page? Keine Sorge, wir klären diese Fragen und mehr. Schnall dich an und lass uns loslegen!
Was ist eine Hero Section? Definition
Die Hero Section ist der prominenteste Teil einer Webseite, der typischerweise direkt sichtbar ist, ohne dass du scrollen musst. Meistens umfasst sie ein großes Bild oder Video, eine einprägsame Überschrift und einen Call-to-Action, der den Besucher zu einer Aktion anregen soll – sei es, mehr über das Angebot zu erfahren, ein Produkt zu kaufen oder sich für einen Newsletter anzumelden.
Das Ziel ist es, in kürzester Zeit die Kernbotschaft zu vermitteln und den Besucher zum Bleiben zu motivieren. Sie dient als eine Art „Schaufenster“ deiner Webseite und hat maßgeblichen Einfluss auf den ersten Eindruck.
Warum nennt man es Hero Section?
Der Begriff „Hero“ stammt aus dem Englischen und bedeutet „Held“. In diesem Zusammenhang ist die Hero Section der „Held“ der Webseite, weil sie die zentrale Rolle dabei spielt, die Aufmerksamkeit der Besucher zu fesseln und sie weiter auf der Seite zu halten. Sie ist also das Highlight, das den Benutzer im besten Fall dazu bringt, sich intensiver mit dem Rest der Webseite auseinanderzusetzen.
Hier sind ein paar Beispiele:

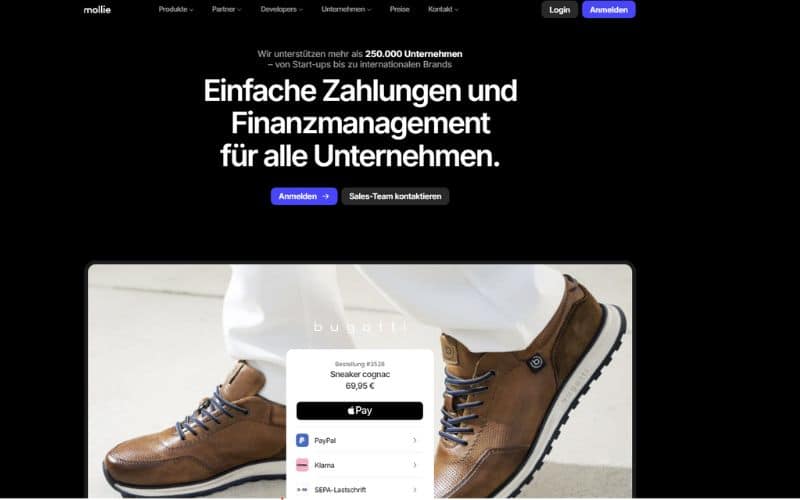
Beispiel 1: Hero Section eines Zahlungsanbieters

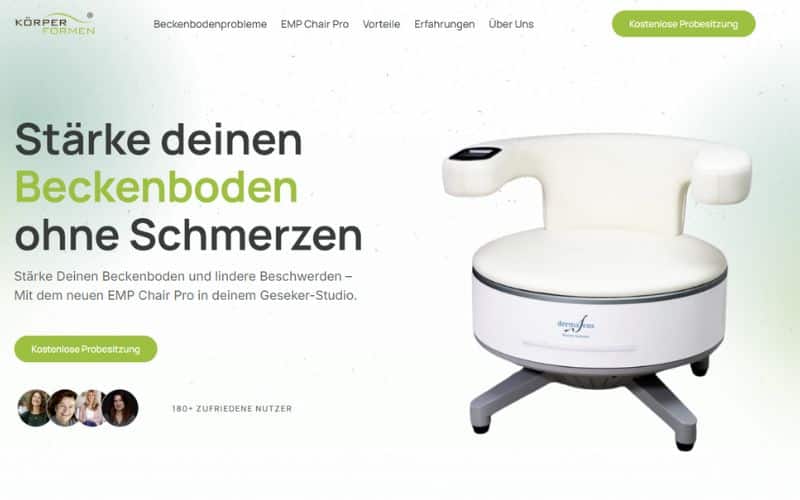
Beispiel 1: Hero Section für ein Produkt
justinmind hat dazu einen kompletten Beitrag mit 40 weiteren Beispielen verfasst.
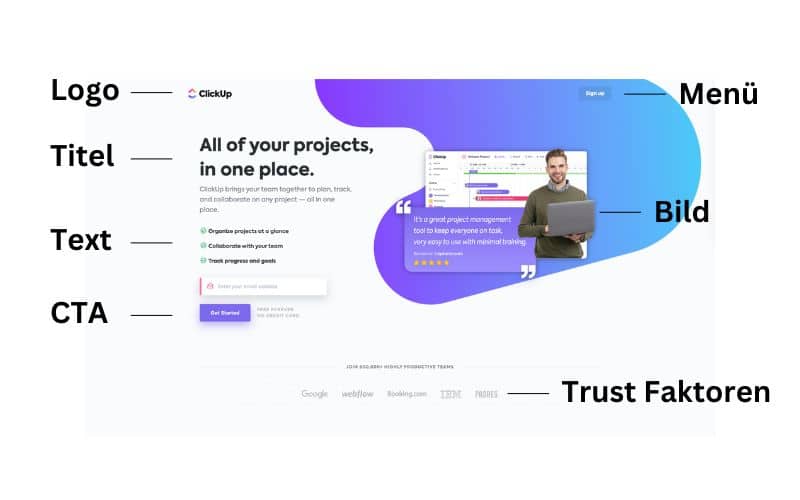
So sieht der Aufbau einer Hero Section aus

Als WordPress Agentur achten wir bei einer guten Hero Section auf diese Inhalte:
Logo: Das Logo befindet sich typischerweise oben links in der Hero Section. Es hilft dem Besucher sofort zu erkennen, auf welcher Webseite er sich befindet. Das Branding sollte klar sichtbar sein, um die Markenidentität zu stärken.
Titel: Der Titel ist die Hauptüberschrift der Hero Section und sollte klar und prägnant die Kernbotschaft vermitteln. Er gibt dem Besucher sofort eine Idee, worum es auf der Seite geht, und sollte daher auffällig gestaltet sein.
Text: Dieser Bereich enthält eine kurze Beschreibung oder zusätzliche Informationen, die den Titel ergänzen. Der Text sollte das Interesse wecken und dem Besucher die Vorteile oder den Nutzen der angebotenen Dienstleistung oder des Produkts erläutern.
CTA (Call-to-Action): Der CTA ist eine Handlungsaufforderung, z. B. ein Button mit Text wie „Jetzt starten“ oder „Mehr erfahren“. Er sollte auffällig gestaltet und gut sichtbar platziert sein, um den Benutzer dazu zu motivieren, sofort eine gewünschte Aktion durchzuführen.
Menü: Das Menü bietet eine einfache Navigation zu den verschiedenen Bereichen der Webseite. Es befindet sich oft oben rechts und hilft dem Benutzer, sich auf der Seite zurechtzufinden.
Bild: Visuelle Elemente wie Bilder, Videos oder Grafiken ziehen die Aufmerksamkeit auf sich und machen die Hero Section ansprechender. In deinem Beispiel wird ein Bild verwendet, das die Dienstleistung oder das Produkt in einem bestimmten Kontext zeigt.
Trust Faktoren: Vertrauensbildende Elemente wie Logos bekannter Kunden, Testimonials oder Auszeichnungen schaffen Vertrauen und steigern die Glaubwürdigkeit. Sie signalisieren dem Besucher, dass bereits andere Nutzer oder Unternehmen gute Erfahrungen gemacht haben.
Warum ist dieser Aufbau so sinnvoll?
Eine gut strukturierte Hero Section hilft dabei, die Aufmerksamkeit des Besuchers zu fesseln und ihn schnell über das Angebot zu informieren. Jeder Bestandteil hat eine spezifische Funktion und trägt dazu bei, den Nutzer zu leiten, ihn zu informieren und ihn letztendlich zu einer Aktion zu motivieren.
Ein durchdachtes Layout ist essenziell, um die Conversion-Rate zu steigern und einen positiven ersten Eindruck zu hinterlassen.
Dies erlaubt den Zugriff auf bestimmte Funktionen deines Admin-Bereichs, wie z.B. AJAX-Calls, die für die Website-Funktionalität notwendig sind.
Was ist der Unterschied zwischen einer Hero Section und einer Landing Page?
Eine Landing Page ist eine eigenständige Webseite, die speziell dafür entwickelt wurde, Besucher auf eine bestimmte Aktion hinzuführen, z. B. den Kauf eines Produkts, das Ausfüllen eines Formulars oder den Download eines E-Books. Sie ist oft Teil einer Marketingkampagne und optimiert, um eine hohe Conversion-Rate zu erzielen.
Die Hero Section hingegen ist ein Teil der gesamten Webseite und kein eigenständiger Bereich. Sie ist zwar ein wichtiges Element, das eine ähnliche Funktion erfüllen kann – nämlich den Besucher zu einer Handlung zu bewegen –, aber sie dient auch dazu, die allgemeine Botschaft der Seite zu präsentieren und das Markenimage zu stärken. Während eine Landing Page gezielt für eine bestimmte Kampagne optimiert ist, ist die Hero Section in der Regel breiter gefächert und auf verschiedene Zielgruppen ausgerichtet.
Was sind die Vorteile einer Hero Section?
Eine gut gestaltete Hero Section kann Wunder bewirken! Hier sind einige Vorteile:
Erster Eindruck zählt: Studien zeigen, dass Menschen innerhalb von Millisekunden entscheiden, ob sie auf einer Webseite bleiben oder nicht. Eine ansprechende Hero Section kann dafür sorgen, dass der erste Eindruck positiv ausfällt.
Klarheit und Fokus: Durch den Einsatz einer prägnanten Überschrift und einer klaren Botschaft lenkst du die Aufmerksamkeit des Besuchers auf das Wesentliche. Das hilft, die Erwartungen zu setzen und die wichtigsten Informationen schnell zu kommunizieren.
Erhöhte Conversion-Rate: Wenn die Hero Section einen gut platzierten Call-to-Action enthält, kann sie Besucher effektiv zu einer gewünschten Handlung anleiten, z. B. dem Kauf eines Produkts oder der Anmeldung für einen Newsletter.
Visuelle Anziehungskraft: Der Einsatz von Bildern, Videos oder Animationen in der Hero Section sorgt für eine visuelle Auflockerung und kann Emotionen wecken, was die Bindung zur Marke stärkt.
SEO-Vorteile: Wenn die Hero Section gut strukturiert ist und relevante Keywords enthält, kann sie auch einen positiven Einfluss auf das SEO-Ranking haben, da Suchmaschinen die Inhalte der Seite leichter verstehen und bewerten können.
Fazit
Die Hero Section ist mehr als nur ein schöner Einstieg in deine Webseite – sie ist eine wichtige strategische Komponente, die maßgeblich dazu beitragen kann, Besucher zu fesseln, die Botschaft deiner Marke zu vermitteln und letztendlich deine Conversion-Rate zu steigern. Denke daran, dass sie klar und übersichtlich gestaltet sein sollte, um den größten Nutzen zu erzielen. Experimentiere mit verschiedenen Designs, Bildern und Texten, um herauszufinden, was für deine Zielgruppe am besten funktioniert.
Falls du dich weiter in das Thema vertiefen möchtest, schau dir diesen interessanten Artikel zur Gestaltung effektiver Hero Sections an oder entdecke Inspirationen für dein nächstes Webprojekt.
Jetzt weißt du, warum die Hero Section der wahre Held deiner Webseite sein kann. Also los, mach sie zum Star deines Webauftritts! Als WordPress Agentur helfen wir Dir gerne bei der Umsetzung deines Webprojekts.

Suchst Du eine kreative WordPress Agentur?
Wir helfen Dir gerne in den Bereichen Webdesign, SEO & Marketing.
Jeder Link mit einer „*“ Markierung am Ende, ist ein Affiliate Link. Du bezahlst auf keinen Fall mehr! Ich bekomme für die Empfehlung lediglich eine kleine Provision. Eine Nennung in Text, Video oder Audio der Schlagwörter „führend, führende, beste, bester, bestes“ stellt lediglich meine/unsere Meinung dar und alle Produkte wurden von mir persönlich getestet.