
Wenn deine WordPress-Website plötzlich weiße Seiten zeigt, Plugins nicht mehr funktionieren oder Fehler zeigt, hilft Dir der WordPress Debug Modus. Mit ihm kannst du Probleme sichtbar machen, analysieren und lösen. In diesem Beitrag zeige ich dir Schritt für Schritt, wie du den Debug-Modus aktivierst – manuell oder mit Plugin – und Fehler nachhaltig behebst. Auch als Einsteiger wirst du am Ende genau wissen, was zu tun ist.
Was ist der WordPress Debug Modus?
„Debugging“ heißt wörtlich übersetzt: „Fehler beseitigen“. In der Webentwicklung bedeutet es, Probleme im Code oder in der Funktionalität deiner Website zu erkennen und zu analysieren. Der Debug Modus ist also ein Werkzeug, mit dem du gezielt Fehlermeldungen sichtbar machst, die dir sonst verborgen bleiben.
Wozu dient der Debug Modus in WordPress konkret?
WordPress ist ein komplexes System aus Core-Dateien, Themes und Plugins. Wenn es hier zu Fehlern kommt, zeigt die Website oft nur ein allgemeines „Es ist ein kritischer Fehler aufgetreten“. Der Debug Modus liefert dir stattdessen präzise Hinweise, welche Datei oder Funktion betroffen ist – Gold wert für die Fehlersuche!
Welche typischen Fehler lassen sich damit finden und beheben?
Mit dem Debug-Modus kannst du unter anderem:
PHP-Fehler und Warnungen sehen
Probleme mit Themes oder Plugins erkennen
Datenbank-Fehlermeldungen aufspüren
Deprecated-Funktionen (veraltete Funktionen) entdecken
So lässt sich genau feststellen, was deine Website ausbremst oder abstürzen lässt.
WordPress Debug Modus aktivieren – So geht’s manuell
Die Datei wp-config.php ist das technische Herzstück deiner WordPress-Installation. Sie befindet sich im Hauptverzeichnis deiner Website und steuert grundlegende Funktionen – darunter auch den Debug-Modus. Um Änderungen vorzunehmen, brauchst du FTP-Zugriff oder einen Datei-Manager über dein Hosting-Panel.

Schritt-für-Schritt-Anleitung zur manuellen Aktivierung
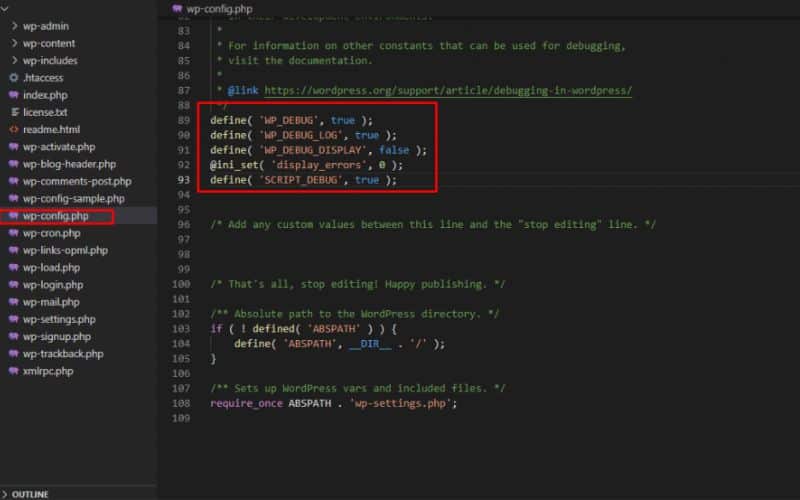
Öffne die Datei wp-config.php mit einem Editor (z. B. Notepad++ oder direkt im Hosting-Panel).
Suche folgende Zeile:
define('WP_DEBUG', false);
Ändere die Zeile zu:
define('WP_DEBUG', true);
define('WP_DEBUG_LOG', true);
define('WP_DEBUG_DISPLAY', false);
Speichere die Datei und lade sie erneut hoch.
Diese Konfiguration sorgt dafür, dass Fehler nicht auf der Website angezeigt, sondern in einer Log-Datei gespeichert werden. Diese findest du unter:/wp-content/debug.log

Debug-Modus wieder deaktivieren – so bleibt deine Seite sicher
Vergiss nicht: Nach der Fehleranalyse solltest du den Debug-Modus wieder ausschalten! Belässt du ihn aktiv, könnten Besucher sensible Informationen zu deiner Website sehen – ein Sicherheitsrisiko.
Ändere dazu die Zeile wieder zurück auf:
define('WP_DEBUG', false);
Fehlerprotokolle in WordPress lesen und verstehen
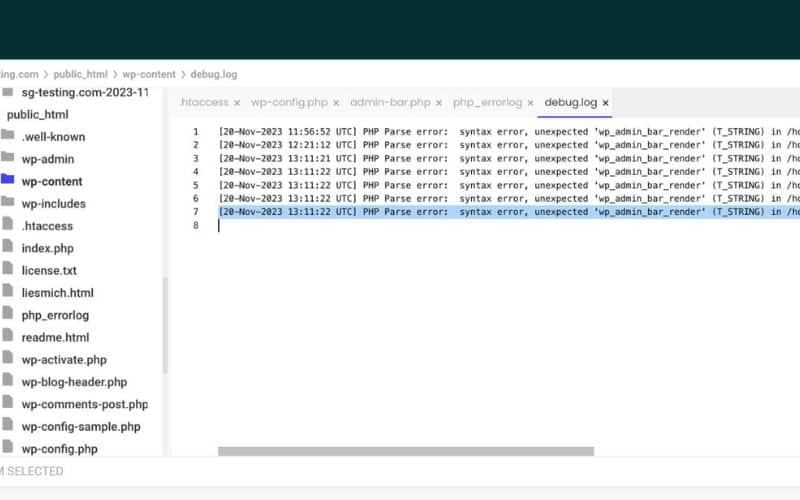
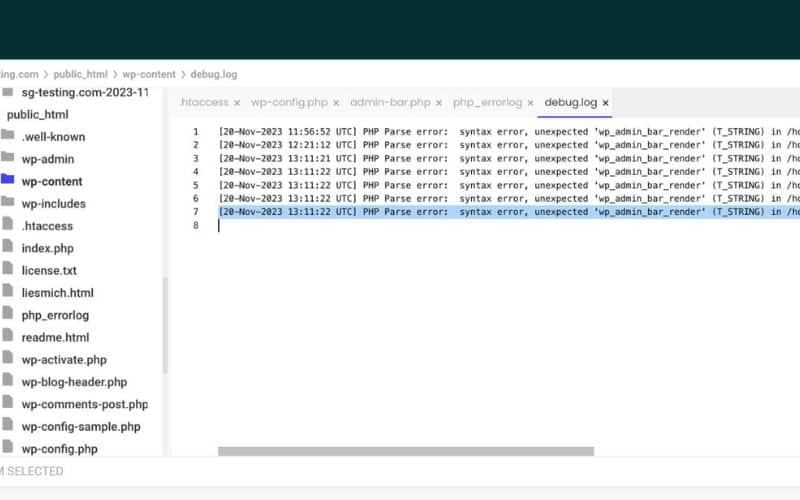
Sobald du den Debug-Modus aktiviert hast, werden die Fehlermeldungen in der Datei debug.log gespeichert. Diese findest du im Ordner /wp-content/. Du kannst sie über dein Hosting-Panel, per FTP oder einem Plugin wie „File Manager“ öffnen.

📋 Wie lese ich die Fehlermeldungen richtig?
Ein typischer Log-Eintrag sieht so aus:
[24-Mar-2025 13:45:02 UTC] PHP Warning: Undefined variable $foo in /home/user/public_html/wp-content/themes/twentytwentyone/functions.php on line 54
Diese Angaben helfen dir:
Datum und Uhrzeit der Fehlermeldung
Art des Fehlers (Warning, Notice, Error)
Dateipfad und betroffene Zeile
Du weißt also sofort, welche Datei du überprüfen musst.
Plugin-Empfehlung: Query Monitor oder WP Debugging
Zwei beliebte Tools für die Fehlersuche in WordPress mit Plugin:
Query Monitor – zeigt Datenbankanfragen, PHP-Fehler, Hooks und vieles mehr.
WP Debugging – aktiviert automatisch
WP_DEBUG,WP_DEBUG_LOGund andere wichtige Einstellungen.
Beide Plugins findest du im offiziellen WordPress Plugin-Verzeichnis.

Per Plugin debuggen – einfache Lösung für Einsteiger
Gerade für technisch weniger versierte Nutzer ist der manuelle Weg oft zu kompliziert. Plugins übernehmen das für dich – ohne Code und ohne Risiken.
Vorteile:
Kein FTP-Zugriff notwendig
Benutzerfreundliche Oberfläche
Live-Fehleranzeige direkt im Backend
Nachteile:
Plugins können selbst Fehler verursachen
Leicht höhere Serverbelastung bei Dauerbetrieb
Plugin-Empfehlung: Query Monitor oder WP Debugging
Zwei beliebte Tools für die Fehlersuche in WordPress mit Plugin:
Query Monitor – zeigt Datenbankanfragen, PHP-Fehler, Hooks und vieles mehr.
WP Debugging – aktiviert automatisch
WP_DEBUG,WP_DEBUG_LOGund andere wichtige Einstellungen.
Beide Plugins findest du im offiziellen WordPress Plugin-Verzeichnis.
So nutzt du ein Plugin zur schnellen Fehlerdiagnose
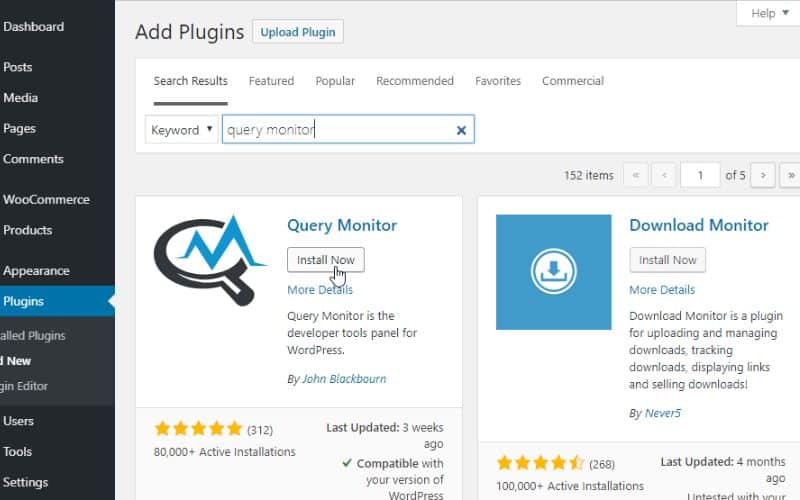
Installation:
Gehe ins WordPress-Backend: Plugins → Installieren
Suche nach „Query Monitor“ oder „WP Debugging“
Klicke auf Jetzt installieren und Aktivieren
Verwendung:
Öffne beliebige Seiten deiner Website
Im Admin-Menü erscheint ein neuer Punkt mit Fehlerauswertungen
Dort siehst du alle aktiven Fehler, Warnungen und langsame Datenbankabfragen
Ein Plugin wie Query Monitor kann dich auch auf langsame Plugins oder nicht geladene Skripte hinweisen – extrem hilfreich!
Fazit: Fehler finden, beheben und WordPress besser verstehen
Mit dem WordPress Debug Modus machst du unsichtbare Fehler sichtbar. Ob du dich für die manuelle Methode per wp-config.php oder ein Plugin entscheidest – beides ist in wenigen Minuten erledigt. Wichtig ist nur: Nutze Debugging als Werkzeug, nicht als Dauerlösung.
Wenn du weißt, wo das Problem liegt, ist der Weg zur Lösung oft nicht mehr weit. Und das Beste: Du lernst deine WordPress-Website auf eine ganz neue Weise kennen!
📚 Quellen & empfohlene Ressourcen

Suchst Du eine kreative WordPress Agentur?
Wir helfen Dir gerne in den Bereichen Webdesign, SEO & Marketing.
Jeder Link mit einer „*“ Markierung am Ende, ist ein Affiliate Link. Du bezahlst auf keinen Fall mehr! Ich bekomme für die Empfehlung lediglich eine kleine Provision. Eine Nennung in Text, Video oder Audio der Schlagwörter „führend, führende, beste, bester, bestes“ stellt lediglich meine/unsere Meinung dar und alle Produkte wurden von mir persönlich getestet.